If you’d like your form to display as a pop-up lightbox on your page, you’ll use our Ontraport form feature to create the form instead of the form elements within Ontraport Pages. You can also use Ontraport Forms as pop-up lightboxes on pages that are built with external page-building software.
You can set up your form to pop up after the page visitor spends a certain amount of time on the page, upon exit intent, after the visitor has scrolled on the page a certain amount, or after a button (such as a purchase button) is clicked.
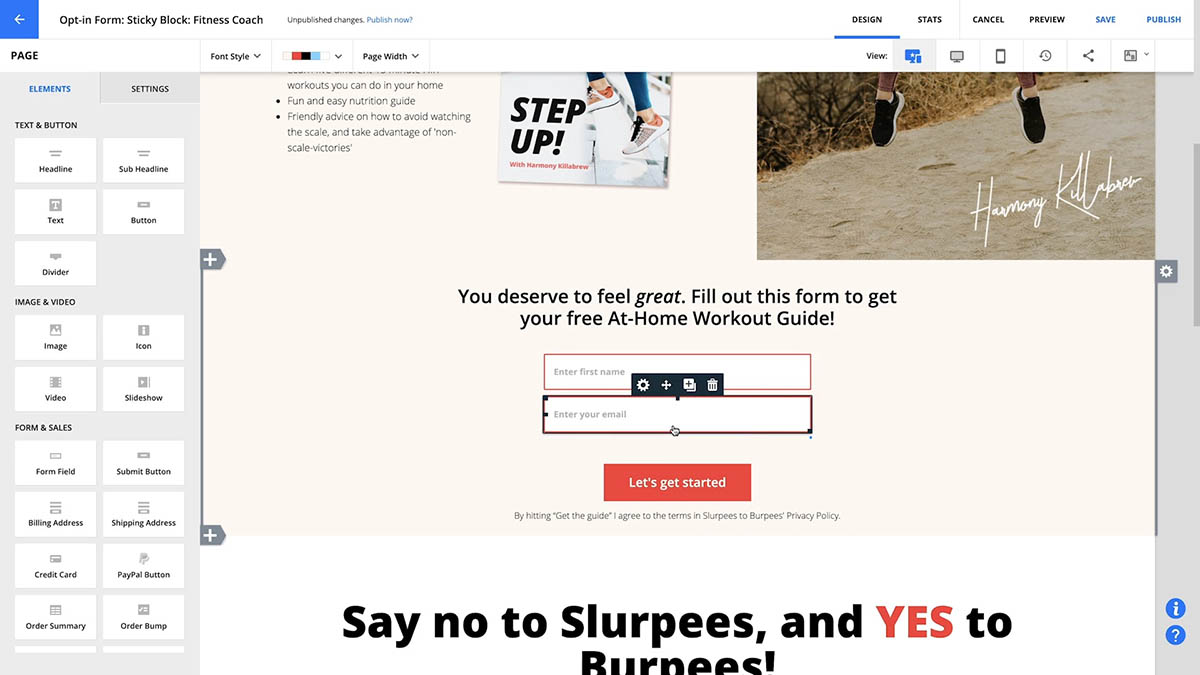
- After you’ve created your Ontraport Form, click at the top right. You will be presented with options for displaying the form as a lightbox:
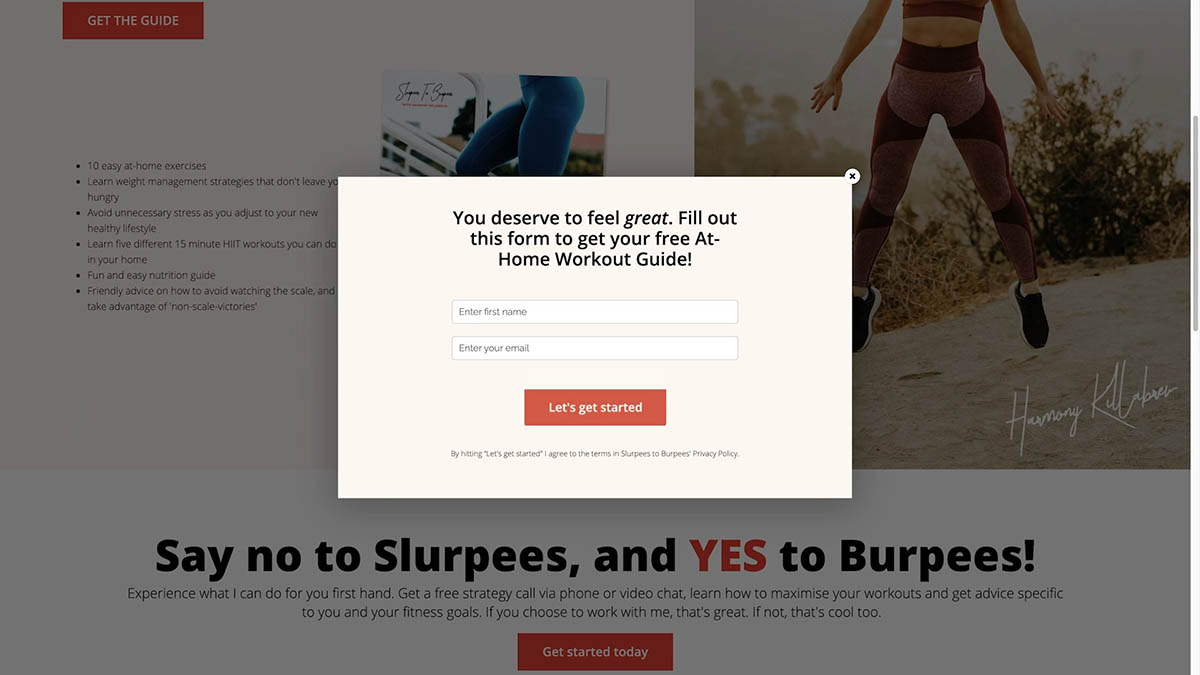
- Automatic lightbox: This is a lightbox form that will appear automatically based on settings you dictate, such as on exit intent or after a certain amount of time on the page.
- Click-to-pop lightbox: This is a lightbox that appears after a button or image is clicked. For example, your thank you message could appear as a lightbox after someone clicks your “Buy” button so they stay on the same page after making a purchase.
- If you select automatic lightbox, you’ll be prompted to:
- Choose where you would like the pop-up form to appear on the page.
- Select when you trigger the lightbox based on scroll percentage, amount of time or exit intent.
- Choose the repeat display settings. For example, only show once per visitor or for a predetermined time or amount of page refreshes.
- If you select click-to-pop lightbox, you’ll be prompted to:
- Enter the text that you would like to open the pop-up form (once clicked). If you would prefer to use an image or button instead of link text, paste the following snippet into the link text field and replace where it says image_url with your image’s hosted url. <img src=”image_url.png” />
- Preview your form by clicking the button. The form will automatically open in a new window in your browser. Review your form and make your final adjustments.
- Click . This will copy the code that you will paste onto your webpage.
- Go to your preferred webpage editor and place the HTML code just above your closing body tag </body>.
highlight
highlight
highlight
.png) at the top right. You will be presented with options for displaying the form as a lightbox:
at the top right. You will be presented with options for displaying the form as a lightbox:.png) button. The form will automatically open in a new window in your browser. Review your form and make your final adjustments.
button. The form will automatically open in a new window in your browser. Review your form and make your final adjustments..png) . This will copy the code that you will paste onto your webpage.
. This will copy the code that you will paste onto your webpage.