Elements are the text, images, videos, forms and other content that you drag-and-drop onto a page. Select your page elements from the palette on the left side of your canvas when you’re creating a page. With the flexibility of this visual page builder, every element can be customized to your liking.
Table of contents
Create a layout
Element settings
• The “Style” tab
• The “Position” tab
Text and Button elements
• Edit your text settings
• Add links to text
• Use font styles
Image and Video elements
Form and Sales elements
Customers elements
Dynamic content elements
Advanced elements
Create a layout for your page elements
One of the best ways to ensure that your pages look good is to create a layout grid for your page elements before adding them.
It’s an Ontraport best practice to create the block layout using columns and rows as opposed to relying on your elements’ position settings.
It’s possible to arrange page elements without creating a grid design, but that’s not ideal. Your page content will move around based on screen size. Creating a grid layout holds your elements in their relative positions so visitors viewing your page on different devices will see a consistent layout.
Element settings
On the left side of your screen, click on any element to open its settings. The first tab you’ll see is Settings, but you’ll also have Style and Position tabs.
This article mainly focuses on how to customize the settings available in the Settings tab, but you’ll see similar options in all Style and Position tabs, regardless of which element you’re customizing. Check out the sections below to see what’s available from the Style tab and the Position tab.
The “Style” tab
The Style tab is only available on some elements, such as buttons or form fields. Style tab settings let you customize your element’s design.
Quickly select a style from your presets or favorites, or click Edit Style to access more granular styling options.
The “Position” tab
Every element has its own Position tab with settings to customize the padding, margin alignment and sizing settings.
You can customize these settings by hovering over your element and clicking and dragging the drag handles to move and/or resize your element.
Text and Button elements
There are five elements that allow you to customize the content on your page:
The Headline, Sub Headline and Text elements allow you to add editable text to your page. You can edit your font’s style after you add the element to your page.
Use the Button element to add a link to your page. Drag a Divider element to break up the content on your page.
Headline element
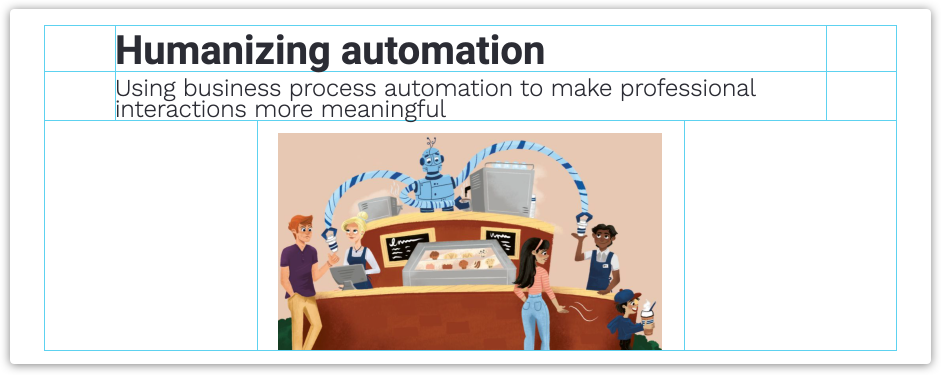
Use the Headline element to add headline font style text.
Sub Headline element
Use this element to add text that uses the Sub Headline font style.
Text element
Use this element to add text that uses the body text font style.
Edit your text settings
Once you’ve added text to your page, click on it to customize your text settings. When you click on any Text element, you’ll see a text toolbar at the top of your screen with common text options.
Add links to text
Creating a hyperlink in Ontraport is a lot like creating one anywhere else, and links can be added to any Text element.
Highlight the text you want to hyperlink, and click from your font toolbar. Select the type of link you’d like to add.
- URL: Add the web address of a specific page such as your business website.
- Ontraport Page: Link to one of your published Ontraport Pages.
- Link to a block on this page: This allows the visitor to jump to a block located somewhere else on the page.
- Tracked Link: Add a link that can trigger actions when your cookied contact clicks it.
- Ontraport Hosted File: Insert a PDF or other type of file you hosted in the Ontraport File Manager.
- Ontraport Form Lightbox: Show your contacts a pop-up when they click your link.
- Link to a URL field: Insert links stored in URL fields.
And customize what you want your links to look like from your Text element’s settings.
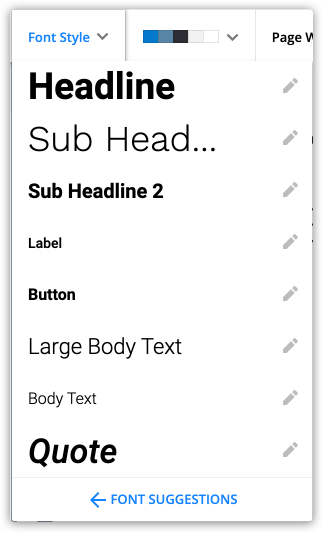
Use font styles
The font style dropdown from your text toolbar lets you choose which font style you want to apply to each Text element. This makes updating your fonts across your page easy. For example, if you update your Headline font style from Work Sans to Roboto, you’ll change the fonts on all of your headlines.
- Highlight your text and click the dropdown.
- Choose a font.
- (Optional) Edit your font style. Click next to your font and choose the font family, size and weight.
- Click Save.
Button element
Use this element to add a button to your page. Buttons are commonly used for actions you want your visitors to take, such as “Log in” or “Join now.”
Button elements allow you to customize the text and add a link to your button.
Divider element
Use the Divider element to add a divider to your page. Choose what type of divider you want to use from the settings:
- Plain
- Text
- Icon
Image and Video elements
You can add four elements to your page to add visual interest:
Image element
The Image element allows you to add and edit images on your page. From your Image element settings, choose the default image you want to display. If you’d like your image to change when visitors hover over it, click Hover and select an image.
Icon element
Drag an Icon element to your page to add a Google or Font Awesome icon to your page. Add a URL in the “Icon link” field to make your icons clickable links.
Video element
Use this element to add a video to your page. From the Video element settings, select what kind of video you want to add. Choose from:
- Ontraport
- Select one of your Ontraport hosted videos. Learn more about Ontraport video hosting in this lesson.
- YouTube
- Vimeo
- Wistia
- Embed
Slideshow element
Use this element to add slideshows to your pages. When you first click into your slideshow settings, you can choose how many slides you want to appear on your page. Click on each slide to customize it.
Each slide includes:
- Background
- Title
- Text
- Button 1
- Button 2
Click on the name of the particular slide to edit its content and settings.
→
To remove any part of your slideshow, toggle it off.
Form and Sales Elements
There are ten elements that help you create any type of form:
- Form Field
- Submit Button
- Billing Address
- Shipping Address
- Credit Card
- PayPal Button
- Order Summary
- Order Bump
- Upsell Button
- reCAPTCHA
Check out this article and view this lesson to learn more about using these elements to create forms on pages.
Form Field element
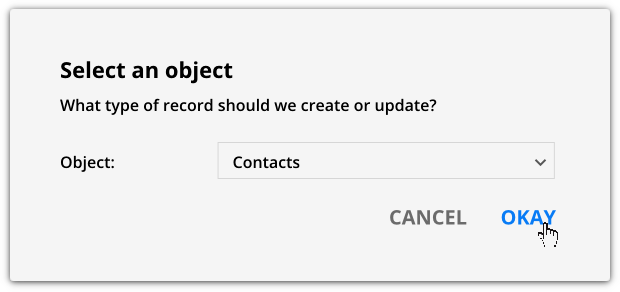
Use this element to add fields to a form. To add a form field to your page, select the type of record that should be updated. For example, if you’re creating a lead capture form, select “Contacts.”
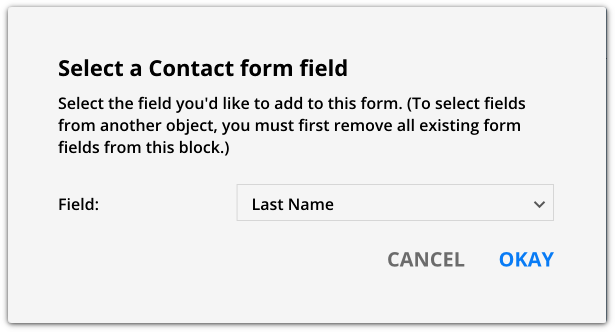
Then select a field to add.
From the settings, customize your field’s label, placeholder text and prefill your field’s value.
If you make your field required, you can write your own validation message to visitors who don’t fill out that field.
Pro tip: When you add your first field, go to your Style tab and customize how you want your form field to look. When you add the rest of the fields to your form, the same style will be used.
Submit Button element
Use this element to complete your forms. Every form needs a Submit Button, and you won’t be able to publish your page if you have Form Field elements without a Submit Button in the same block.
Billing Address element
Use this element to add all of the required billing address fields, which include:
- Billing address
- Billing address 2
- Billing city
- Billing state
- Billing country
- Billing zip code
When you drag the Billing Address element over, you will see all these elements appear on your page. You can rearrange them and customize their appearance after adding them.
When a customer enters information in these fields, it is sent to your payment gateway for credit card verification.
Note, dropdown fields allow you to edit your field’s dropdown values from the advanced settings. Edit, reorder and rename your dropdown values to put the most relevant billing address options at the top of your list. You can also pick a default value.
Shipping Address element
Use this element to add all of the required shipping address fields to your form at once. The Shipping Address element adds the following fields:
- Shipping address
- Shipping address 2
- Shipping city
- Shipping state
- Shipping country
- Shipping zip code.
If you’re selling physical products, make sure to add these fields.
Note, dropdown fields allow you to edit your field’s dropdown values from the advanced settings. Edit, reorder and rename your dropdown values to put the most relevant shipping address options at the top of your list. You can also pick a default value.
Credit Card element
Use this element to add a set of fields that contain the minimum required information for most payment gateways:
- Name on card
- Card number
- Expiration month
- Expiration year
- CVC
PayPal Button element
Use this element to add a “Pay with PayPal” button to your form which lets you use the PayPal standard payment gateway on an order form.
Customize the design of your PayPal button from the element’s settings.
Order Summary element
Use this element to add an order summary to your order form. This will tell your customers what they are purchasing and how much it will be. This element is required to allow your customers to use coupon codes on your order form.
From the Order Summary settings, you can choose what information you’d like to display on your order summary.
Translate your order summary element text to another language using the “Language” dropdown field.
If you’ve added a trial period to a product on your order form, the “trial label” field allows you to customize what you want to display on your order summary. For example, if you’re offering a discounted price as a promotion, you can change your “trail” label to “Spring blowout promo.”
Order Bump element
Use this element to add an order bump to an order form to increase your sales. Check out this video to learn more about order bumps.
From the settings you can customize your order bump offer’s content.
Upsell element
Use this element to add an upsell form to your page. Note, Upsell elements cannot be placed on the same page as your main order form. Check out this video or this article, to learn about upsell forms.
Customize the text on your upsell buttons from the Settings tab.
reCAPTCHA element
Use this element to decrease spam form submissions. When a visitor fills out your form, they’ll need to confirm that they are a person by clicking a checkbox .
If this is your first time using reCAPTCHA, follow the instructions in your element’s settings to generate a site key.
→
Customers elements
There are three elements that allow you to add a Customer Center to an Ontraport Membership site.
A Customer Center gives your members a location to log in and view their purchase and payment history, update their credit card details and change their login information.
Requirements
To use these elements, your page needs to be published to your membership site’s domain. And your page’s display settings must be set to “all logged in members.”
Update Credit Card button element
Add this element to allow your members to update their own credit card information from an automatically generated update credit card page.
From the settings, you can customize your button’s text and if you want to use the updated card to process transactions in collections and/or update all open orders with that card.
Change Password button element
Add this element to allow your customers to reset their password to your membership site from an automatically generated reset password page.
Customize your button’s design from the Settings tab.
Payment Info element
Add this element to allow your customers to view their unpaid invoices, subscriptions and payment plans, and payment history.
Choose which sections to display, and customize your section headers from the Settings tab.
Dynamic content elements
There are two dynamic content elements that allow your visitors and members to interact with your content.
Search element
The search element allows you to add search functionality to your site.
Learn more about setting up the search element here.
Reactions element
Learn more about setting up the Reactions element here.
Advanced elements
Back to top of section
Back to top
There are five elements that allow you to add advanced functionality to your page.
Navigation element
Use this element to create a customizable, and fully mobile responsive, navigation menu for your sites.
Add and reorder the links you want to display on your navigation bar from the Settings tab.
When you click on any of your navigation links, the settings allow you to name it, add a link URL and customize your design.
Your links also include their own special settings to customize exactly how your navigation menu will function.
The custom HTML section in your settings allows you to add additional styling to your sidebar navigation menu so any design is possible.
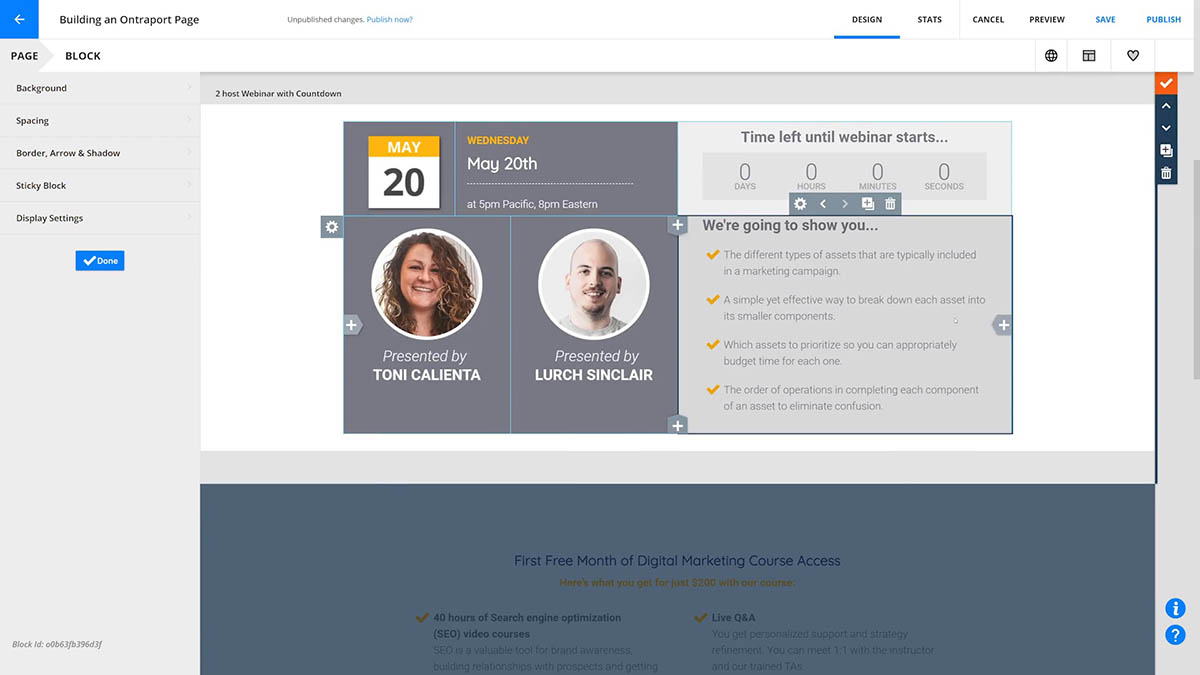
Countdown Timer element
Use this element to add a countdown timer to your page. This is useful for drawing visitors’ attention to promotions or upcoming events.
From the Countdown Timer element settings, add the date and time to countdown to, where to redirect visitors after your countdown expires, and the language used on the countdown.
Social Sharing element
Use this element to add icons of popular social networking sites, and add links to them. This is a great way to get your site visitors to engage with you on other platforms.
From the settings, add logos and links to your favorite social media platforms. Choose from:
- Bēhance
- Tumblr
- Skype
- ShareThis
- RSS
- YouTube
- SoundCloud
- Vimeo
- Flickr
- Blogger
- Dribble
- WordPress
- DeviantArt
→
By default, this element includes Facebook, Twitter and LinkedIn Icons. Click to add more to your list, or click an existing icon to edit it.
To create “share this page” links, follow these steps:
- Visit Share Link Generator.
- Add the URL of the page you want your readers to share (i.e, your Facebook page, Twitter feed, etc).
- Click Create the Link.
- Copy the URL only, and paste it into the corresponding icon URL field in Ontraport.
Facebook Comments element
This element allows your customers to comment on your pages using their Facebook credentials. To use it, you’ll first need to create a Facebook App and obtain the App ID. Because this is a complex process, you may want to enlist the help of an Ontraport Certified Consultant to complete this step.
Create your Facebook App
- Create a Facebook for Developers account.
- Click Create App and name your application.
- Click Settings → Basic and add the required information.
- Click Save Changes.
- Toggle your app from “In development” to “Live.”
- Copy your App ID.
Add Facebook comments to your Ontraport page
- Open a new or existing landing page and drag and drop the Facebook Comments element onto the canvas.
- Click your Facebook Comment element to open its settings.
- Add the App ID you copied from Facebook into the App ID field.
- (optional) If you want your Comment element to show posts made on another page, add that page’s URL to the “comment URL” section. This is a great option if you’d like to continue a conversation that was started on another page.
- Click .
Add Facebook’s moderation tool
Facebook provides a tool that allows you to moderate and manage the comments posted on your pages.
- Go to Facebook’s moderation setup instructions and copy the meta tag provided under “Setup using a Facebook App (Preferred).”
- Log in to your Ontraport account and go to the page editor of the page that you put the comment block on.
- Click → Custom Code.
- In the header section, paste the meta tag and replace {YOUR_APP_ID} with your Facebook comments App ID.
- Click .
- Click → .
Note, once you’ve saved your page, it may take up to an hour for Facebook to add the moderation tool to your comment block.
Add moderators
- Go to Facebook’s Developer Tools page.
- Click Comments Moderation Tool → Settings → Moderators.
- Add your moderators and click save.
Custom HTML element
The Custom HTML element allows you to add raw HTML, CSS or JavaScript code into your page, further expanding the page’s capabilities. This could be used to insert your appointment calendar, connect to your custom-coded external application, or for a variety of other use cases.
This element is intended for advanced users and coders only. Please note that Ontraport cannot support or troubleshoot custom code, and that coding errors you introduce within the Custom HTML element can cause problems with no recovery possible.
From the settings, click to add your HTML, CSS or JavaScript to your page.

/Page+Elements/elements-settings_style_position_tabs.png)
/ontraport+pages+-+elements+-+button+-+style+tab.png)
/Page+Elements/elements-style_tab_detailed.png)
/ontraport+pages+-+settings+-+position+tab.png)
/Page+Elements/elements-position_tab_detailed.png)
/Page+Elements/elements-position-drag_handles_example.png)
/ontraport+pages+-+elements+-+all+text+and+button+elements.png)
/Page+Elements/elements-headline.png)
/Page+Elements/elements-headline-example.png)
/Page+Elements/elements-sub_headline.png)
/Page+Elements/elements-sub_headline_example.png)
/Page+Elements/elements-text.png)
/Page+Elements/elements-text_example.png)
/ontraport+pages+-menu+tools+-+text+styling+and+formatting+bar.png)
/pages-create_a_link_options.png)
/Page+Elements/elements-text_settings.png)

/ontraport+pages+-menu+tools+-+font+style+dropdown.png) the dropdown.
the dropdown./font_style-edit_settings.png)
/Page+Elements/elements-button.png)
/Page+Elements/elements-button_settings.png)
/Page+Elements/elements-divider.png)
/Page+Elements/elements-divider_settings.png)
/ontraport+pages+-+elements+-+image.png)
/Page+Elements/elements-image_settings.png)
/ontraport+pages+-+elements+-+video.png)
/Page+Elements/elements-video_settings.png)
/ontraport+pages+-+elements+-+slideshow.png)
/Page+Elements/elements-slideshow_settings_1.png)
/Page+Elements/elements-slideshow_settings_2.png) →
→ /Page+Elements/elements-slideshow_settings_3.png)
/Page+Elements/elements-slideshow_settings_4.png)
/ontraport+pages+-+elements+-+all+form+and+sales+elements.png)
/Page+Elements/elements-form_field.png)


/Page+Elements/elements-form_field_settings.png)
/Page+Elements/elements-form_field-validation_message_example.png)
/ontraport+pages+-+elements+-+submit+button.png)
/Page+Elements/elements-submit_button_settings.png)
/pages-elements-billing_address.png)
/Page+Elements/elements-billing_address_settings_1.png)
/Page+Elements/elements-billing_address_settings_2.png)
/pages-elements-shipping_address.png)
/Page+Elements/elements-shipping_address_settings_1.png)
/Page+Elements/elements-shipping_address_settings_2.png)
/pages-elements-credit_card.png)
/Page+Elements/elements-credit_card_example.png)
/pages-elements-paypal_button.png)
/Page+Elements/elements-paypal_button_settings.png)
/pages-elements-order_summary.png)
/Page+Elements/elements-order_summary_settings_1.png)
/Page+Elements/elements-order_summary_settings_4.png)
/Page+Elements/elements-order_summary_settings_3.png)
/pages-elements-order_bump.png)
/Page+Elements/elements-order_bump_settings.png)
/pages-elements-upsell_buttons.png)
/Page+Elements/elements-upsell_settings.png)
/pages-elements-recaptcha.png)
/Page+Elements/elements-recaptcha_settings.png) →
→ /Page+Elements/elements-recaptcha_settings_2.png)
/ontraport_pages-elements-all_customer_elements.png)
/pages-elements-update_cc_button.png)
/Page+Elements/elements-update_cc_settings.png)
/pages-elements-change_pw-button.png)
/Page+Elements/elements-change_pw_settings.png)
/pages-elements-payment_info.png)
/Page+Elements/elements-payment_info_settings.png)
/ontraport_pages-elements-all_dynamic_content_elements.png)
/pages-elements-search.png)
/Reactions-button.png)
/ontraport+pages+-+elements+-+all+advanced+elements.png)
/pages-advanced_elements-navigation.png)
/pages-navigation_elements_settings-example_1.png)
/pages-navigation_elements_settings-example_2.png)
/Page+Elements/elements-countdown_timer.png)
/Page+Elements/elements-countdown_timer_settings.png)
/Page+Elements/elements-social_sharing.png)
/Page+Elements/elements-social_sharing_settings_1.png) →
→ /Page+Elements/elements-social_sharing_settings_2.png)
.png) to add more to your list, or click an existing icon to edit it.
to add more to your list, or click an existing icon to edit it./Page+Elements/elements-FB_comments.png)
.png) .
./Page+Elements/elements-FB_comments_settings.png)
/ontraport+pages+-+settings+-+settings+tab.png) → Custom Code.
→ Custom Code./ontraport+pages+-menu+tools+-+publish+(button).png) →
→ /ontraport+pages+-+publishing+options+-+save+%26+publish+(button).png) .
./pages-elements-custom_HTML.png)
/Page+Elements/elements-custom_HTML_settings_1.png)
/pages-custom_html_element-edit_code.png) to add your HTML, CSS or JavaScript to your page.
to add your HTML, CSS or JavaScript to your page./Page+Elements/elements-custom_HTML_settings_2.png)